Esto es muy fácil de hacer si sabes cómo crear formularios en HTML. Supongamos que deseas crear un formulario para guardar registros en este formulario de mercancía.
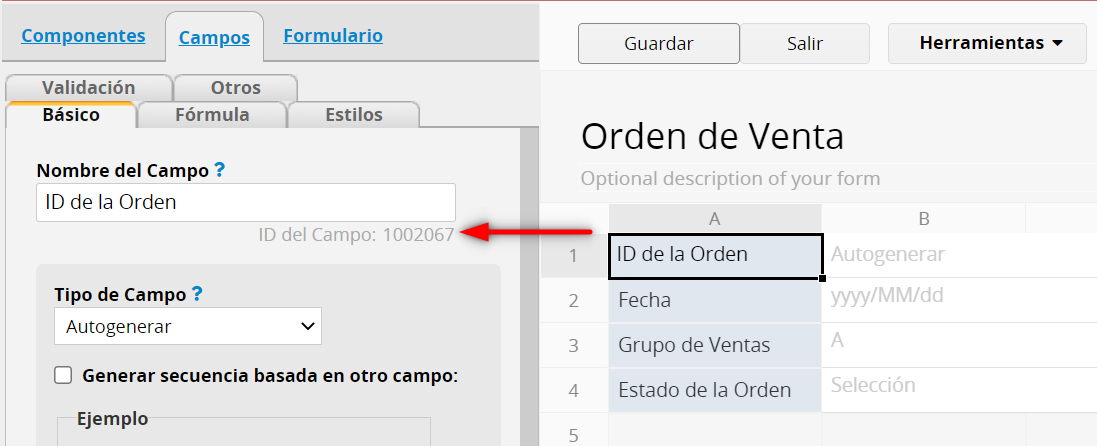
1. Encuentra el ID de campo para cada campo que deseas guardar en el formulario HTML. Puedes encontrarlos en el Modo Diseño al seleccionar el campo deseado.

2. Crea un formulario como este ejemplo HTML. Tu formulario HTML guarda datos al mismo URL de formulario al agregar el parámetro de query de en cadena “api”. Agrega el ID de campo como el nombre de parámetro para cada campo que será mapeado en el formulario Ragic:
 ¡Gracias por sus valiosos comentarios!
¡Gracias por sus valiosos comentarios!