画像アップロード フィールドでは、セル内にサムネイルを直接表示することができます。
表示方法は、詳細設定で「表示ロジック」や「サムネイルサイズ」を調整することでカスタマイズ可能です。
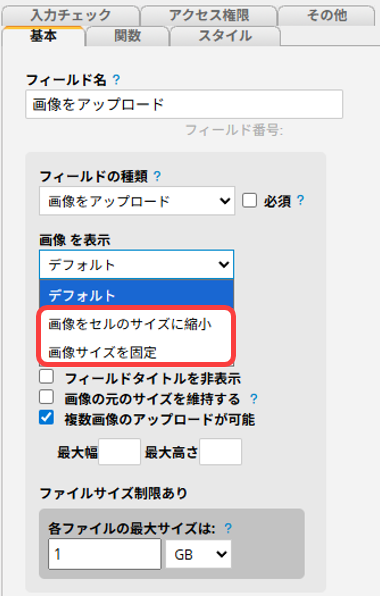
詳細設定では、以下の2つの表示ロジックからも選択可能です:
1. 「画像をセルのサイズに縮小」: サムネイルをセル全体に収まるように拡大・縮小して表示します。
2. 「画像サイズを固定」: サムネイルがセルの枠を超えて表示されることを許可します。

「デフォルト表示」または「画像サイズを固定」を使用している場合、サムネイルのサイズをカスタマイズできます。 (※「画像をセルのサイズに縮小」を選択した場合、画像は常にセルのサイズに合わせて表示され、手動でサイズ調整することはできません。)
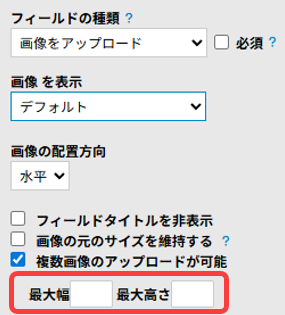
デフォルトでは、サムネイルの高さは 120px に設定されており、幅は元の画像のアスペクト比に基づいて調整されます。必要に応じて、詳細設定で「最大高さ」および「最大幅」を手動で設定できます。

設定上の注意点
1. 設定したサイズは「最大値」であり、実際のサムネイルサイズは表示ロジック・画像のアスペクト比・セルの幅に応じて自動調整されます。
2. 「デフォルト表示」の場合、フィールドの列幅が優先され、「最大高さ」「最大幅」の範囲内でサムネイルが比率に応じて縮尺されます。
3. 「画像サイズを固定」を選択すると、列幅に関係なく、指定されたサイズ上限内で比率に応じて表示されます。
例
サイズ 23 × 150 のセルに、500 × 500 の画像を 画像アップロード フィールドにアップロードした場合:
1. サイズ設定なし:「デフォルト表示」または「画像サイズを固定」のいずれでも、サムネイルは 120 × 120 で表示されます。
2. 「最大高さ」と「最大幅」を 500 × 500 に設定した場合:
・「デフォルト表示」:列幅に基づき、150 × 150 に縮尺されて表示されます。
・「画像サイズを固定」:500 × 500 で表示され、列幅の制限を受けません。
このフィールドは「サムネイル」を表示するため、「最大高さ」や「最大幅」で拡大表示を設定していても、元画像サイズを超えて拡大されることはありません。たとえば、50 × 50 の画像はそのまま 50 × 50 で表示され、高さがデフォルトの 120px より小さくなる場合もあります。
 貴重なご意見をありがとうございます!
貴重なご意見をありがとうございます!