1. 透過從子表格產生新表單建立的表單:
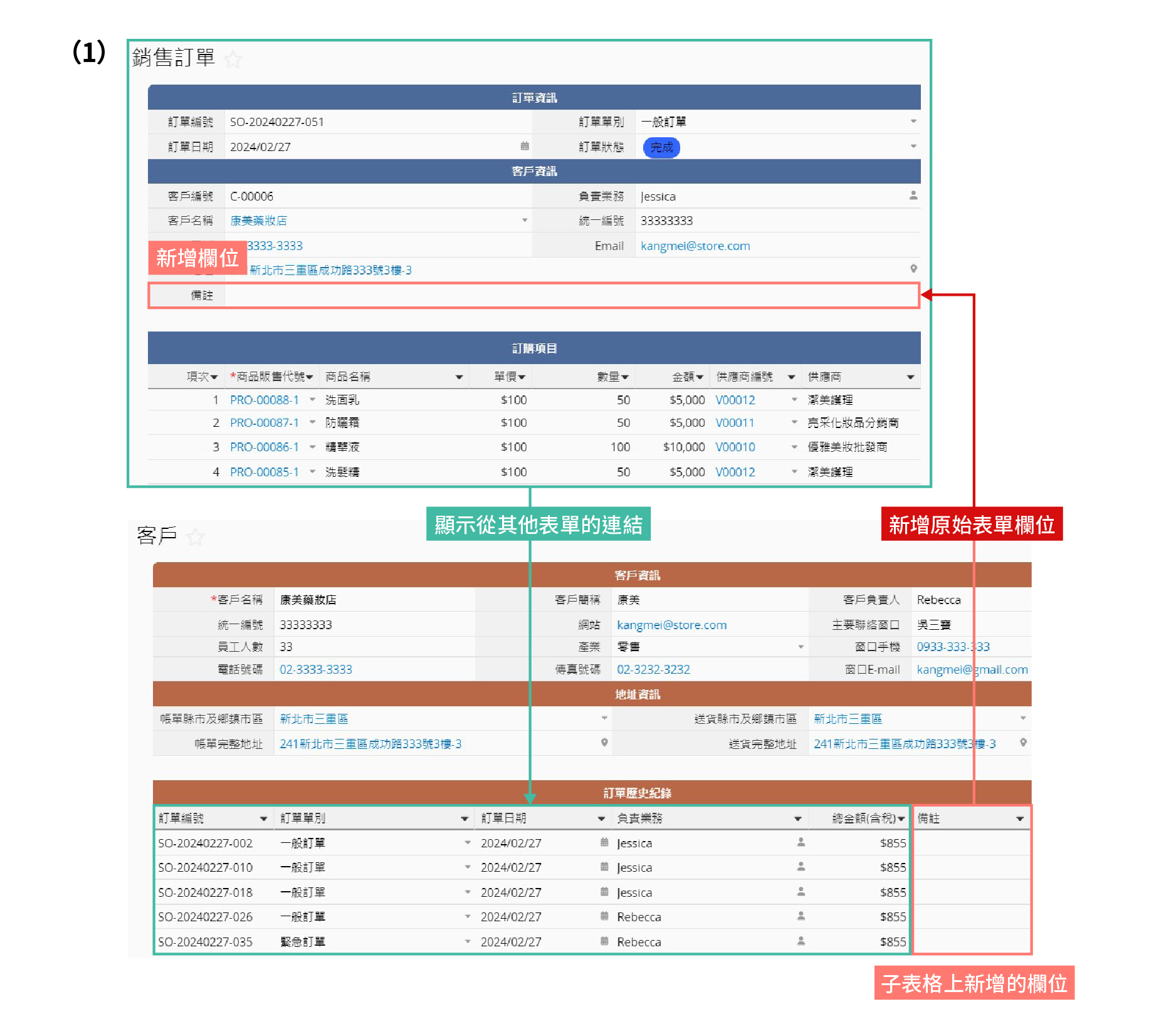
(1) 在原始表單中的子表格有新增欄位,也想要加到子表格產生的新表單上。
(2) 希望在新表單上,可以把原始表單(母表單)的獨立欄位加進來。

以上圖為例:在「銷售訂單」中,有一個「訂購項目」的子表格。當你從這個子表格產生新表單後,在「銷售訂單」表的子表格中新增一個新的欄位時,可以使用這個功能將新欄位加入新表單中。或者,希望這個新表單顯示來自「銷售訂單」表的獨立欄位,如「訂單日期」或「訂單狀態」,也可以使用此功能。
2. 透過顯示從其他表單的連結插入參照子表格的表單:
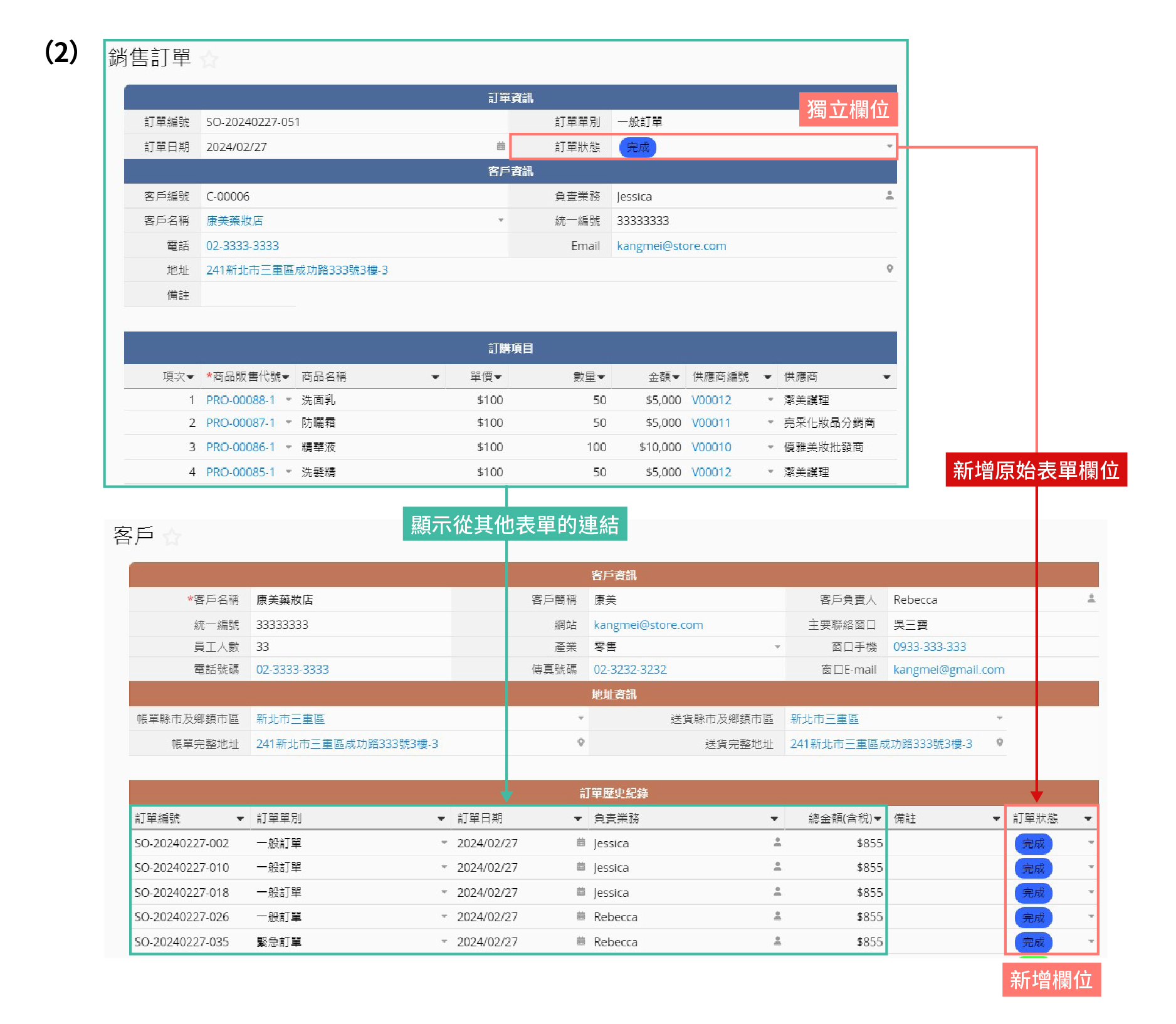
(1) 在參照子表格中新增了欄位,想要加到原始表單上。

(2) 在表單中的參照子表格中,增加原始表單上的其他欄位。

以上圖為例:在「客戶」中,使用顯示從其他表單的連結,插入「銷售訂單」中的銷售訂單紀錄作為參照子表格,以查看每個客戶的訂單歷史紀錄。在參照子表格中新增新欄位後希望也加入到「銷售訂單」(原始表格)中,或者在「客戶」表格中想要新增「銷售訂單」的其他欄位時,可以使用此功能。
注意:
1. 2021/01/09 以前透過此方法新增的原始表單欄位,會有同樣的欄位 ID。 意即,這個欄位本身還是屬於原始表單的,加進表單僅是顯示用途,預設為唯讀。過去新增的欄位可能會遇到篩選、排序等問題,建議重新加一次欄位。
2. 2021/01/09 以後透過此方法新增的原始表單欄位,背後是類似連結與載入的載入欄位,差別在於它會自動設定隱藏的「隨時同步」屬性。設計模式下會看到有淺灰色的 L 圖示,可以與自己設計連結與載入的載入欄位的深色 L 圖示區隔。由於此資訊是隨時自動從母表單同步過來,同樣僅是顯示用途。
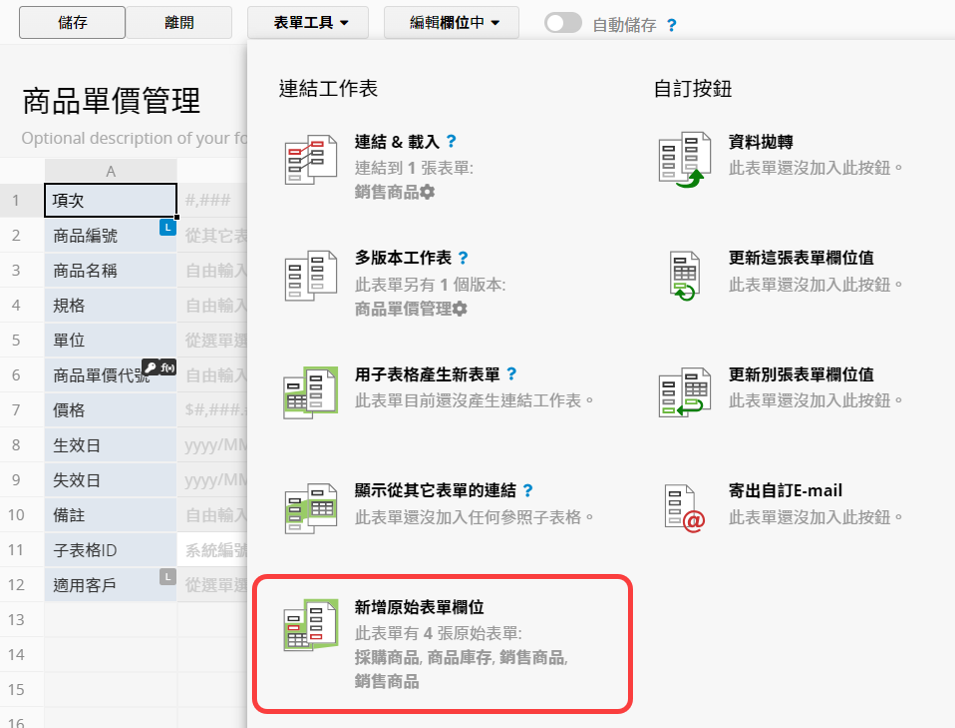
在表單頁的設計模式中連結工作表下找到新增原始表單欄位,點選要新增欄位的來源表單。

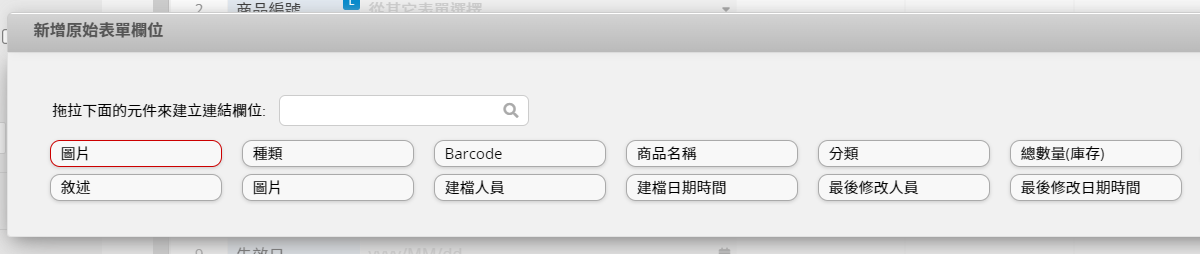
就可以拖曳來新增欄位。紅色邊框的欄位為子表格欄位(與目前正在變更設計的表單連結的子表格),而灰色邊框的欄位為原始表單上的獨立欄位,亦即這些欄位是屬於原始表單的,若是加到目前正在設計的表單上的話,是僅用於顯示目的的。

備註:新增原始表單欄位同步資料筆數一次上限為 50 筆,超過的部分就不會同步。(如果有特別需求,歡迎來信跟我們討論)
 感謝您的寶貴意見!
感謝您的寶貴意見!