圖片上傳欄位可以在儲存格中顯示縮圖,並透過進階設定選擇縮圖的「顯示邏輯」與「尺寸」。
是指縮圖「是否會撐開儲存格的高度」,以及在「不影響儲存格高度的情況下如何顯示縮圖」。由於縮圖是嵌入在儲存格內,一般情況下縮圖尺寸會大於原本設計的儲存格空間,因此系統預設的模式是略為撐開儲存格的列高,並依照調整後的高度等比例顯示縮圖。
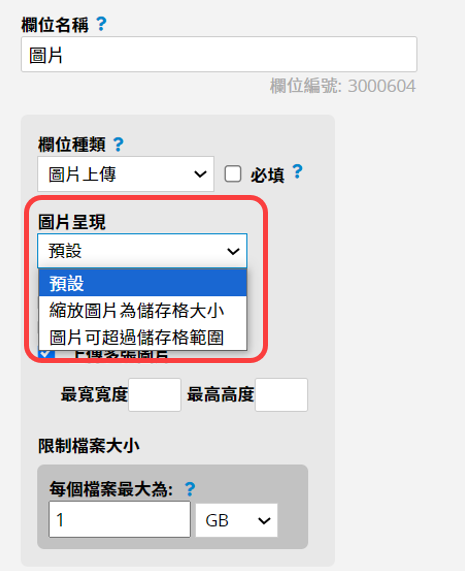
也可以在進階設定中,選擇以下兩種顯示邏輯:
1. 「縮放圖片為儲存格大小」:讓縮圖直接擠壓在儲存格空間中。
2. 「圖片可超過儲存格範圍」:圖片直接超出到儲存格外。

若選用「預設邏輯」或「圖片可超過儲存格範圍」,可自訂縮圖尺寸。(如果選擇「縮放圖片為儲存格大小」的話,會以儲存格大小為準,不能自訂縮圖尺寸)
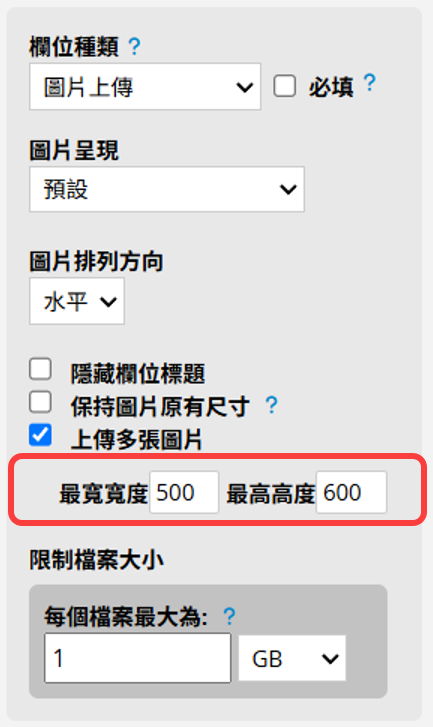
系統預設的縮圖尺寸為高度 120 px,並依照原圖比例自動調整寬度。若需自訂縮圖大小,可在進階設定中設定「最高高度」與「最寬寬度」。

設定限制:
1. 所設定的尺寸僅為上限值,實際縮圖大小仍會依據縮圖邏輯、原圖比例與儲存格欄寬等因素自動調整其高度與寬度。
2. 在「預設邏輯」下,系統會優先參考欄位寬度,並在設定的「最高高度」與「最寬寬度」內按比例顯示。
3. 若選擇「圖片可超過儲存格範圍」,縮圖將依「最高高度」與「最寬寬度」等比例顯示,並不受欄寬限制。
範例說明
以一張 500 x 500 的圖片上傳至原本儲存格尺寸為 23 x 150 的圖片上傳欄位為例:
1. 未設定「最高高度」與「最寬寬度」:無論採用「預設邏輯」或「圖片可超過儲存格範圍」,縮圖尺寸皆為 120 x 120。
2. 設定「最高高度」與「最寬寬度」為 500 x 500:
「預設邏輯」:縮圖尺寸為 150 x 150(以欄寬為主,按比例顯示)。
「圖片可超過儲存格範圍」:縮圖尺寸為 500 x 500(依設定值顯示,不受欄寬限制)。
由於此欄位顯示的是「縮圖」,不論在「最高高度」或「最寬寬度」填寫的數值多大,縮圖的尺寸都不會超過原圖大小(不會放大圖片)。因此,圖片的實際高度有可能小於預設的 120 px。例如,若上傳的是一張 50 x 50 的圖片,縮圖也將維持 50 x 50。
 感謝您的寶貴意見!
感謝您的寶貴意見!