图片上载字段可以在单元格中显示缩略图,并透过进阶设置选择缩略图的“显示逻辑”与“尺寸”。
是指缩略图“是否会撑开单元格的高度”,以及在“不影响单元格高度的情况下如何显示缩略图”。由于缩略图是嵌入在单元格内,一般情况下缩略图尺寸会大于原本设计的单元格空间,因此系统默认的模式是略为撑开单元格的列高,并依照调整后的高度等比例显示缩略图。
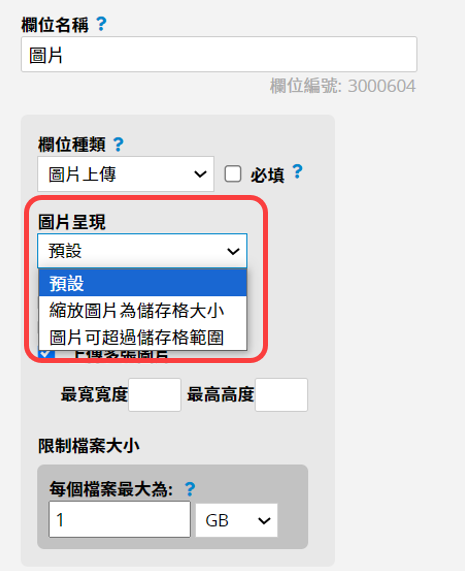
也可以在进阶设置中,选择以下两种显示逻辑:
1. “缩放图片为单元格大小”:让缩略图直接挤压在单元格空间中。
2. “图片可超过单元格范围”:图片直接超出到单元格外。

若选用“默认逻辑”或“图片可超过单元格范围”,可自订缩略图尺寸。(如果选择“缩放图片为单元格大小”的话,会以单元格大小为准,不能自订缩略图尺寸)
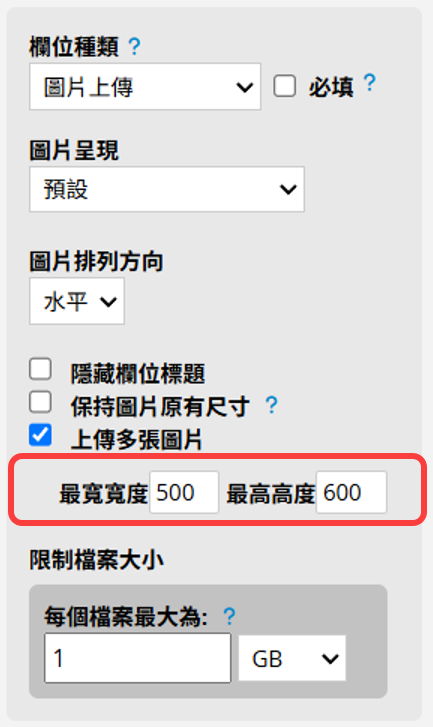
系统默认的缩略图尺寸为高度 120 px,并依照原图比例自动调整宽度。若需自订缩略图大小,可在进阶设置中设置“最高高度”与“最宽宽度”。

设置限制:
1. 所设置的尺寸仅为上限值,实际缩略图大小仍会依据缩略图逻辑、原图比例与单元格栏宽等因素自动调整其高度与宽度。
2. 在“默认逻辑”下,系统会优先参阅字段宽度,并在设置的“最高高度”与“最宽宽度”内单击比例显示。
3. 若选择“图片可超过单元格范围”,缩略图将依“最高高度”与“最宽宽度”等比例显示,并不受栏宽限制。
范例说明
以一张 500 x 500 的图片上载至原本单元格尺寸为 23 x 150 的图片上载字段为例:
1. 未设置“最高高度”与“最宽宽度”:无论采用“默认逻辑”或“图片可超过单元格范围”,缩略图尺寸皆为 120 x 120。
2. 设置“最高高度”与“最宽宽度”为 500 x 500:
“默认逻辑”:缩略图尺寸为 150 x 150(以栏宽为主,单击比例显示)。
“图片可超过单元格范围”:缩略图尺寸为 500 x 500(依设置值显示,不受栏宽限制)。
由于此字段显示的是“缩略图”,不论在“最高高度”或“最宽宽度”填写的数值多大,缩略图的尺寸都不会超过原图大小(不会放大图片)。因此,图片的实际高度有可能小于默认的 120 px。例如,若上载的是一张 50 x 50 的图片,缩略图也将维持 50 x 50。
 感谢您的宝贵意见!
感谢您的宝贵意见!