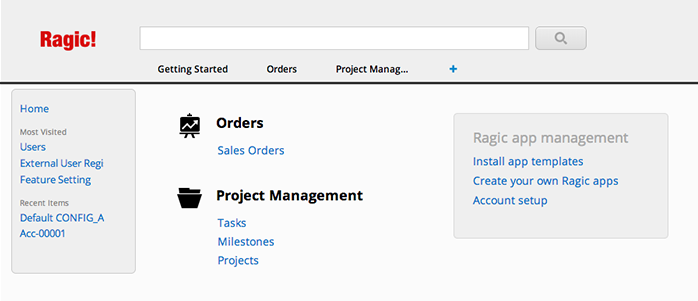
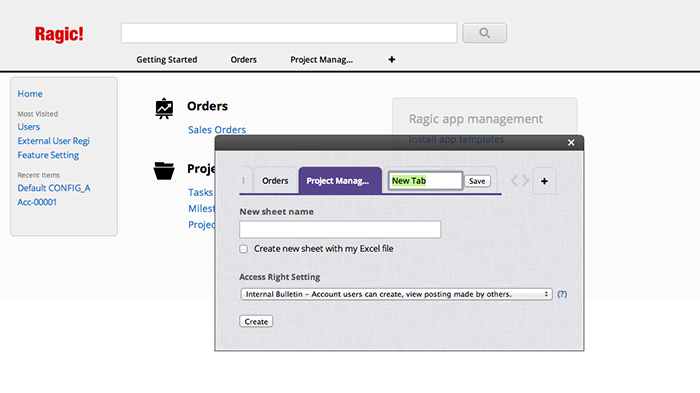
ページの上部にある+マークをクリックすると、新しい タブを作成できます。


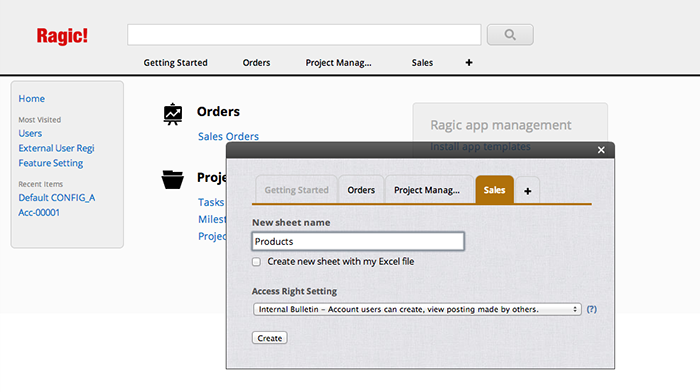
新しい シートに名前を付けたら、正しいタブの下にあることを確認します。 このシートが、前節で説明したように、あなたの フォームページ作成をクリックすると、新しいフォームページのデザインモードが表示されます。

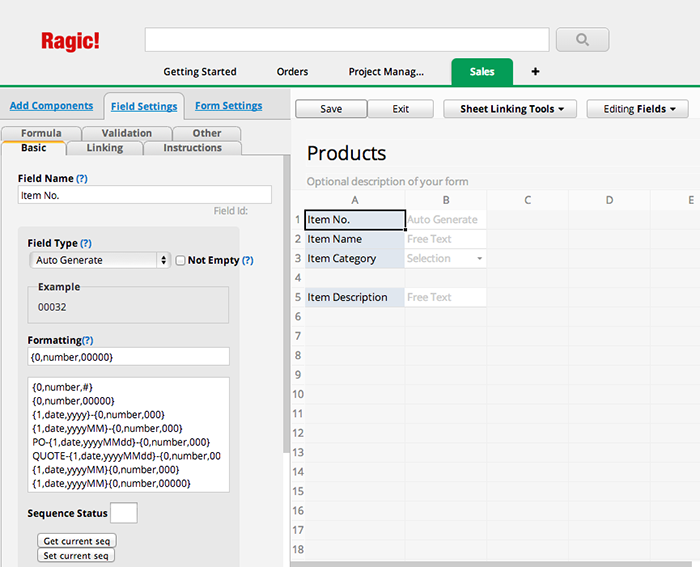
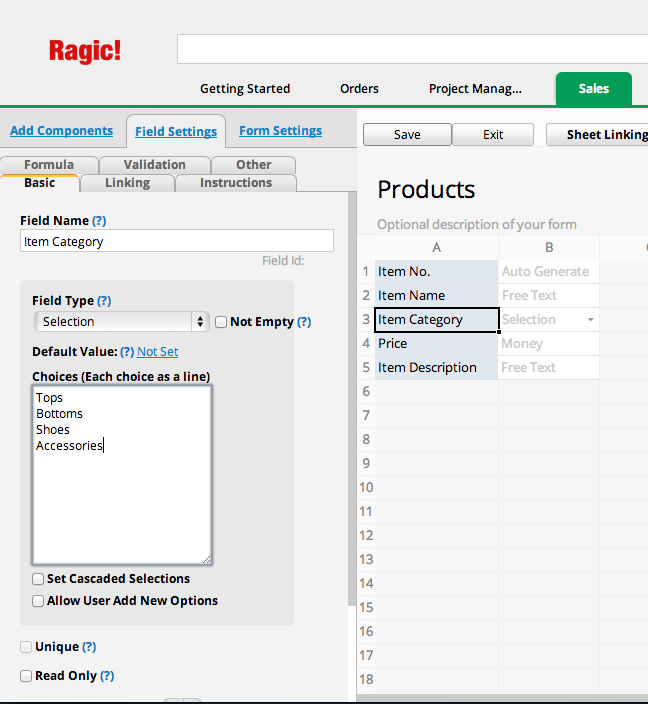
通常、ページのデザインは、フォームページ用の新しいフィールドを作成することから始まります。 作りたいフィールド名を入力し、縦に並べるだけです。必要であれば、これらのフィールドを複数の列に配置することができます。ただ、これらのフィールド値に必要なスペースは確保することを忘れないでください。

フィールドを作成する際には、一般的に最もよく使用される属性である 入力タイプを設定することを忘れないでください。 フィールド値がカテゴリのようなものであったり、入力時に何度も繰り返されるような場合は、 選択 または 複数選択を選択します。もしフィールドが数字 や 日付であれば、それに合わせて設定すればよいでしょう。これらのフィールドにはすべて独自の書式設定オプションがあり、それについては フィールドタイプ の文書で説明します。

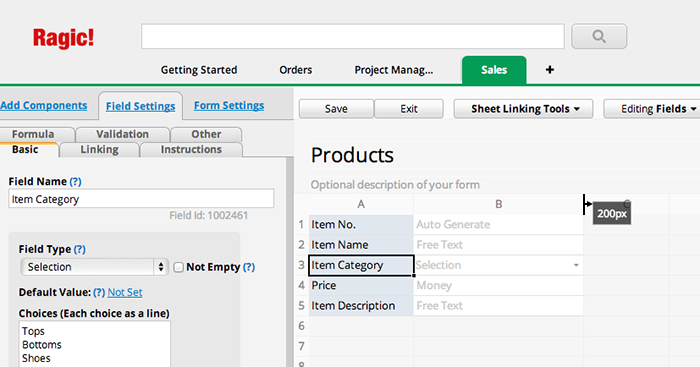
フィールドが作成されると、Excelなどの表計算アプリで行うのと同じように、シートの列や行の境界線をマウスでドラッグして、 セルの高さや幅を調整することができます。 そうすることで、フォームの見た目が随分と良くなります。

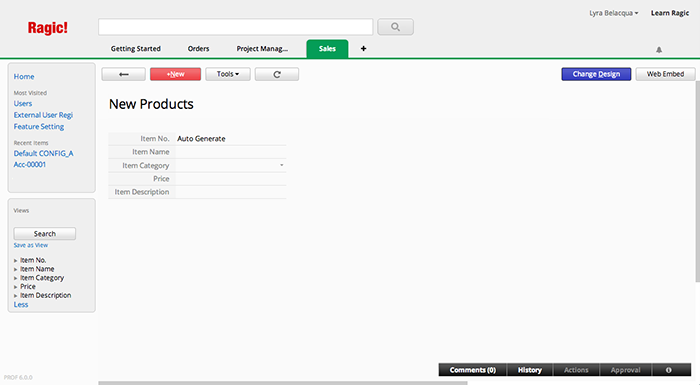
入力が終わったら、 保存 をクリックしてデザインモードを終了すると、フォームがオンラインになり、入力を受け付けられるようになります。

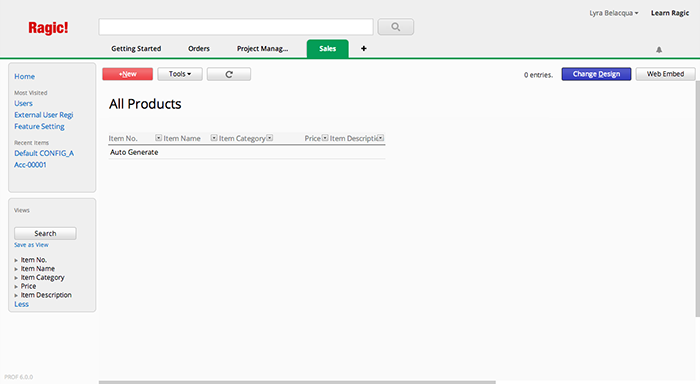
では、リストページで見てみましょう。シートの左上にある戻るボタンをクリックすると、リストページで、先ほど作成したすべてのフィールドが表示されるはずです。

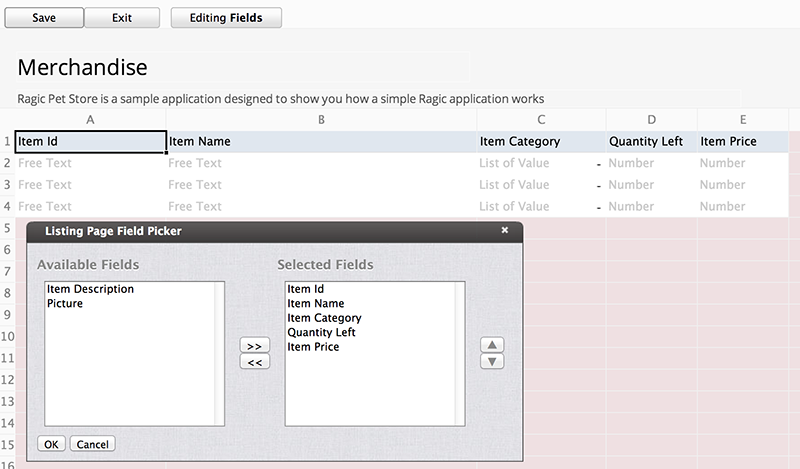
ユーザーは通常、リストに多くのフィールドがあることを好みません。リストページで列を削除するには、リストページの デザイン編集 ボタンをクリックしてデザインモードに移行します。ここには、リストページフィールドピッカーが表示されます。リストページで表示するフィールドを選択し、これらのフィールドを表示する順序を決定することができます。また、フォームページで行ったように、列の幅を調整することができます。完成したら、 保存をクリックしてデザインを保存するのを忘れないでください。

これはRagicで簡単なフォームデザインプロセスの概要ですが、もちろんRagicでできることは他にも山ほどあり、データベースアプリでやりたいことはほとんど何でもできます。
このマニュアルの他の部分を確認し、あなたを制限できる唯一のものは想像力であることを忘れないでください。