Workflow debug console for server-side Javascript developers

Note (2025/02/03): Our feature updates are now in our Pop-up Announcement! Head over to Learn Ragic > Community > What's New for the latest updates and new features. For documentation related to Javascript Workflow Engine, click here.
Right now most of us use response.setMessage to debug the server-side Javascript programs. But it's not as convenient as it could be. We've now added a workflow debug console that you can turn on for developers.
log.setToConsole(true); //first add this line to turn on the debug console
log.println('debug message');//then use this to print any debug message that you want
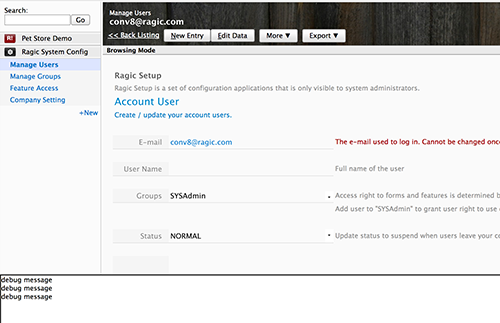
This will create a big panel at the bottom of your Ragic application when you save an entry and execute the Javascript workflow. In the panel it will print the debug messages that you wrote in your program.
Server-side Javascript is still new, online editing is also very new, so we'll keep looking for good ways to help developers debug. If you have some suggestions for us, write to me at jeff@ragic.com
カテゴリ: Talking Ragic > Learn Ragic